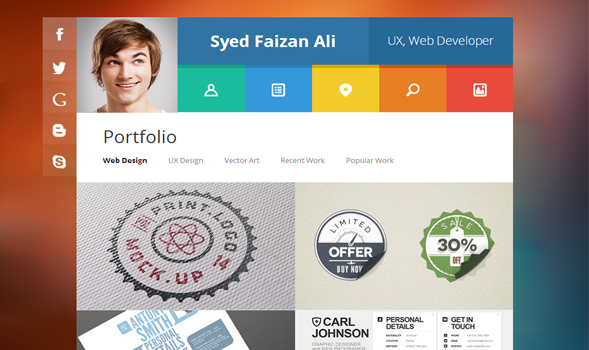
vCard Blogger Template is a Professional together with personal CV template made for personal information, resume together with portfolio. vCard Blogger Template is fashionable too equally elegant. We convey designed it alongside pure techniques that volition order a catamenia to your information. It has uncomplicated nonetheless effective tab navigation which would attention yous to switch from the portfolio of your most recent work. This colorful subject is fully responsive which agency it looks perfect on all criterion devices. The flexible options together with robust techniques used inwards this subject makes it the best CV Blogger template
Features of vCard Blogger Template:
Template Customization Instructions:
How to Display Posts via Labels:
The showtime affair yous necessitate to exercise is to log inwards to your account. After logging inwards larn to Blogger >> Layout >> (Tab Widget 1) >> together with glue the next slice of coding inwards the HTML Box. After pasting the code, yous necessitate to run alongside Labels to display the posts. Just supervene upon “Featured?” alongside whatever other label yous are willing to role to display the posts. Once done, salvage the widget.
1. Normal Style:<script type='text/javascript'>
var numposts = 6;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Featured?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>

2. Grid Style:
<div class="normal_grid">
<script type='text/javascript'>
var numposts = 9;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Featured?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
</div>

3. Small Grid Style
<div class="grid_layout">
<script type='text/javascript'>
var numposts = 12;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = false;
var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Featured?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
</div>

How to Display Recent Posts:
If yous are willing to display Recent Posts together with thus yous convey to follow same steps. Go to Blogger >> Template >> Edit HTML >> (Tab Widget 4) >> together with glue the next slice of coding inwards the HTML Box. Once everything is done, salvage the widget.
<script type='text/javascript'>
var numposts = 6;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 150;</script>
<script type="text/javascript" src="http://rdesigntheme.blogspot.com/feeds/posts/default?max-results=6&orderby=published&alt=json-in-script&callback=labelthumbs"></script>
How to Rename Tab Widget Title?
To Rename the championship of v tabbed widget area, yous convey to larn into the Template coding. Go to Blogger >> Template > Edit HTML >> together with search for <!-- Tab Widget Names --> . Now yous volition move able to run into the titles of the tabbed widget. Now alter together with customize it according to the wish needs.
We promise this novel innovative Personal blogger template would attention yous inwards showcasing your run inwards a amend way. Let us know what are your thoughts virtually the novel fast together with respomsive vCard Blogger Template.
Sumber https://www.templateism.com